
待发短信

在线客服
WeCenter是一款知识型的社交化问答开源社区程序,专注于企业和行业社区内容的整理、归类、检索和再发行。 是中国首个基于 PHP + MYSQL 开发的开源化社交问答社区。今天小编为大家讲解weCenter_3.19版本的短信接口替换,使用的接口是我们短信宝群发平台的短信接口,我们短信宝群发短信平台非常稳定,发送速度快,注册还送测试短信,推荐大家使用。
首先我们在根目录下创建smsbao_install.php文件来安装短信宝相关信息的配置字段:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<?phpheader('content-type:text/html;charset=utf-8');include('system/system.php');$model = new AWS_MODEL();$data = array('smsbao_user'=>unserialize(),'smsbao_pwd'=>unserialize(),'smsbao_sign'=>unserialize());foreach ($data as $key => $value) { $datas['varname'] = $key; $datas['value'] = $value;$a = $model->insert('system_setting',$datas);}echo '短信宝插件安装成功,请删除smsbao_install.php文件'; |
接着打开项目\views\default\admin\settings.tpl.htm文件,在93行左右添加配置短信宝信息代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<tr><td> <div class="form-group"> <span class="col-sm-4 col-xs-3 control-label"><?php _e('短信宝用户名'); ?></span> <div class="col-sm-5 col-xs-8"> <input name="smsbao_user" class="form-control" type="text" value="<?php echo $this->setting['smsbao_user']; ?>"/> <span class="help-block"><?php _e('请填写短信宝用户名'); ?> 还没有账号?请<a href="http://www.smsbao.com/reg">点击注册</a></span> </div> </div> </td> </tr> <tr> <td> <div class="form-group"> <span class="col-sm-4 col-xs-3 control-label"><?php _e('短信宝密码'); ?></span> <div class="col-sm-5 col-xs-8"> <input name="smsbao_pwd" class="form-control" type="text" value="<?php echo $this->setting['smsbao_pwd']; ?>"/> <span class="help-block"><?php _e('请填写短信宝密码'); ?></span> </div> </div> </td> </tr> <tr> <td> <div class="form-group"> <span class="col-sm-4 col-xs-3 control-label"><?php _e('短信宝签名'); ?></span> <div class="col-sm-5 col-xs-8"> <input name="smsbao_sign" class="form-control" type="text" value="<?php echo $this->setting['smsbao_sign']; ?>"/> <span class="help-block"><?php _e('请填写短信宝签名'); ?></span> </div> </div> </td> </tr> |
再修改233~239行左右的代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<div class="col-sm-8 col-xs-8"><label class="checkbox-inline"><input type="radio" name="register_valid_type" value="email"<?php if ($this->setting['register_valid_type'] == 'email') { ?> checked="checked"<?php } ?> /> <?php _e('邮件验证'); ?></label><label class="checkbox-inline"><input type="radio" name="register_valid_type" value="mobile"<?php if ($this->setting['register_valid_type'] == 'mobile') { ?> checked="checked"<?php } ?> /> <?php _e('短信验证'); ?></label><label class="checkbox-inline"><input type="radio" name="register_valid_type" value="approval"<?php if ($this->setting['register_valid_type'] == 'approval') { ?> checked="checked"<?php } ?> /> <?php _e('邮件验证 + 后台审核'); ?></label><label class="checkbox-inline"><input type="radio" name="register_valid_type" value="N"<?php if ($this->setting['register_valid_type'] == 'N') { ?> checked="checked"<?php } ?> /> <?php _e('不验证'); ?></label></div> |
接着我们打开项目\views\default\account\register.tpl.htm文件,修改59~77行左右的代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<?php if (get_setting('register_valid_type') == 'mobile') { ?> <li> <input class="aw-register-pwd form-control" type="text" name="mobile" id="mobile" placeholder="手机号" tips="<?php _e('请输入正确手机号'); ?>" errortips="<?php _e('手机号不符合规则'); ?>" /> </li> <li class="aw-register-verify"> <b class="pull-right btn btn-large" id="mocode">获取验证码</b><input type="text" class="form-control" name="smsbao_verify" placeholder="<?php _e('短信验证码'); ?>" /> </li> <?php } ?> <?php if (get_setting('register_seccode') == 'Y') { ?> <li class="aw-register-verify"><img class="pull-right" id="captcha" onclick="this.src = G_BASE_URL + '/account/captcha/' + Math.floor(Math.random() * 10000);" src=""><input type="text" id="seccode_verify" class="form-control" name="seccode_verify" placeholder="<?php _e('验证码'); ?>" /> </li> <?php } ?> |
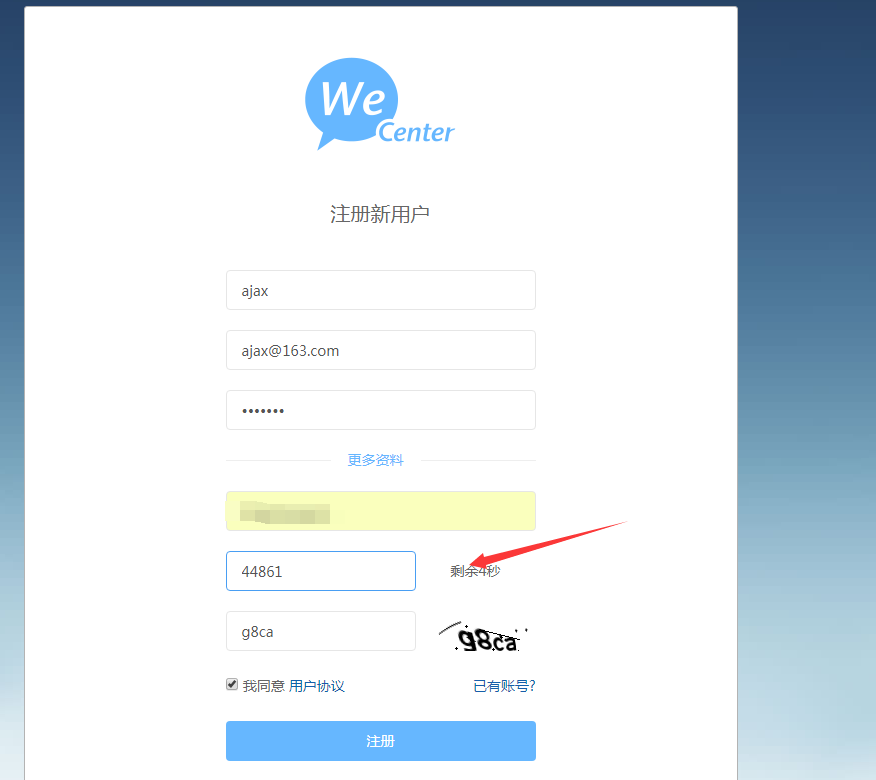
接着我们再添加短信发送按钮倒计时的javascript代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
|
<script type="text/javascript"> var time = 0; var res = null; function sendTime(){ clearTimeout(res); // 先清空一下倒计时资源。 time--; // 倒计时时间递减。 // 如果倒计时到达0时,则恢复按钮原来的内容 if (time <= 0) { time = "获取验证码"; $('#mocode').text(time); clearTimeout(res); time = 0; return; } // 倒计时的内容写到按钮里面 $('#mocode').text("剩余" + time + "秒"); res = setTimeout("sendTime()", 1000); } $(function(){ var flg = true; $('#mocode').on('click',function(){ var mobile = $("#mobile").val(); var code = $("#seccode_verify").val(); var reg = /^1[3,4,5,7,8]\d{9}$/; var ret = false; if (code == '') {alert('请填写验证码'); return ret;} if (!reg.test(mobile)) {alert('手机号码不正确');return ret;} if (0 == time) { var _data = {"code" : code, "mobile" : mobile}; if (flg == true) { // ajax提交请求 $.ajax({ //提交数据的类型 POST GET type:"POST", //提交的网址 url:G_BASE_URL + '/account/ajax/register_mobile/', //提交的数据 data:_data, //返回数据的格式 datatype: "text",//"xml", "html", "script", "json", "jsonp", "text". //成功返回之后调用的函数 success:function(data){ console.log(data) if (data == 'ok') { time = 60; sendTime(); alert('短信发送成功'); }else{ alert(data); } } , }); } return ret; } }) })</script> |
添加完成之后我们再修改页面注册对手机号验证格式的代码,在255行左右添加以下代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
case 'mobile': $(this).parent().find('.aw-reg-tips').detach(); var mobilereg = /^1[34578]\d{9}$/; if (!mobilereg.test($(this).val())) { $(this).parent().find('.aw-reg-tips').detach(); $(this).parent().append('<span class="aw-reg-tips aw-reg-right"><i class="aw-icon i-followed"></i></span>'); }else{ $(this).parent().find('.aw-reg-tips').detach(); $(this).parent().append('<span class="aw-reg-tips aw-reg-right"><i class="aw-icon i-followed"></i></span>'); } return; |
接着我们打开项目\views\default\account\find_password\modify.tpl.htm文件,替换为以下代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
|
<?php TPL::output('global/header_meta.tpl.htm'); ?><div class="aw-register-box"> <div class="mod-head"> <a href=""><img src="<?php echo G_STATIC_URL; ?>/css/<?php echo $this->template_name; ?>/img/login_logo.png" alt="" /></a> <h1><?php _e('找回密码'); ?></h1> </div> <div class="mod-body"> <form class="aw-register-form" id="fpw_form" method="post" action="account/ajax/find_password_modify/"> <input type="hidden" name="active_code" value="<?php echo htmlspecialchars($_GET['key']); ?>"/> <ul> <li class="error alert-danger collapse error_message"> <p><i class="icon-remove"></i><em></em></p> </li> <?php if (get_setting('register_valid_type') == 'mobile') { ?> <li> <input class="aw-register-pwd form-control" type="text" name="mobile" id="mobile" placeholder="手机号" tips="<?php _e('请输入正确手机号'); ?>" errortips="<?php _e('手机号不符合规则'); ?>" /> </li> <li class="aw-register-verify"> <b class="pull-right btn btn-large" id="mocode">获取验证码</b> <input type="text" class="form-control" name="smsbao_verify" placeholder="<?php _e('短信验证码'); ?>" /> </li> <?php } ?> <li> <input class="aw-register-email form-control" name="password" type="password" placeholder="<?php _e('密码'); ?>" /> </li> <li> <input class="aw-register-email form-control" name="re_password" type="password" placeholder="<?php _e('再次输入密码'); ?>" /> </li> <li class="aw-register-verify"> <img id="captcha" onclick="this.src = G_BASE_URL + '/account/captcha/' + Math.floor(Math.random() * 10000);" src="" class="auth-img pull-right"/> <input class="form-control" type="text" id="seccode_verify" name="seccode_verify" placeholder="<?php _e('验证码'); ?>" /> </li> <li class="clearfix"> <button class="btn btn-large btn-blue btn-block" onclick="AWS.ajax_post($('#fpw_form'), AWS.ajax_processer, 'error_message'); return false;"><?php _e('重置密码'); ?></button> </li> </ul> </form> </div></div><script type="text/javascript"> var time = 0; var res = null; function sendTime(){ clearTimeout(res); // 先清空一下倒计时资源。 time--; // 倒计时时间递减。 // 如果倒计时到达0时,则恢复按钮原来的内容 if (time <= 0) { time = "获取验证码"; $('#mocode').text(time); clearTimeout(res); time = 0; return; } // 倒计时的内容写到按钮里面 $('#mocode').text("剩余" + time + "秒"); res = setTimeout("sendTime()", 1000); } $(function(){ var flg = true; $('#mocode').on('click',function(){ var mobile = $("#mobile").val(); var code = $("#seccode_verify").val(); console.log(code); var reg = /^1[3,4,5,7,8]\d{9}$/; var ret = false; if (code == '') {alert('请填写验证码'); return ret;} if (!reg.test(mobile)) {alert('手机号码不正确');return ret;} if (0 == time) { var _data = {"code" : code, "mobile" : mobile}; console.log(_data) if (flg == true) { // ajax提交请求 $.ajax({ //提交数据的类型 POST GET type:"POST", //提交的网址 url:G_BASE_URL + '/account/ajax/register_mobile/', //提交的数据 data:_data, //返回数据的格式 datatype: "text",//"xml", "html", "script", "json", "jsonp", "text". //成功返回之后调用的函数 success:function(data){ console.log(data) if (data == 'ok') { time = 60; sendTime(); alert('短信发送成功'); }else{ alert(data); } } , }); } return ret; } }) })</script><?php TPL::output('global/footer.tpl.htm'); ?> |
替换完成之后我们在项目\models\文件夹下创建smsbao.php文件,代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<?phpif (!defined('IN_ANWSION')){ die;}/*** 短信宝发送类*/class smsbao_class extends AWS_MODEL{ public function sendsms($phone,$content) { $user = get_setting('smsbao_user'); $pwd = md5(get_setting('smsbao_pwd')); $sign = get_setting('smsbao_sign'); $ret = file_get_contents($url); if ($ret == 0) { return true; }else{ return false; } }} |
接着我们打开项目\app\account\find_password.php文件,替换index_action方法:
|
1
2
3
4
5
6
7
8
9
10
11
|
public function index_action() { if (get_setting('register_valid_type') == 'mobile') { TPL::output('account/find_password/modify'); }else{ TPL::output('account/find_password/index'); } } |
再打开项目\app\account\ajax.php文件,替换get_access_rule方法:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
public function get_access_rule() { $rule_action['rule_type'] = 'white'; //黑名单,黑名单中的检查 'white'白名单,白名单以外的检查 $rule_action['actions'] = array( 'check_username', 'check_email', 'login_process', 'register_agreement', 'send_valid_mail', 'valid_email_active', 'register_process', 'request_find_password', 'register_mobile', 'find_password_modify', 'weixin_login_process' ); return $rule_action; } |
接着替换register_process_action方法:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
|
public function register_process_action() { if (get_setting('register_type') == 'close') { H::ajax_json_output(AWS_APP::RSM(null, -1, AWS_APP::lang()->_t('本站目前关闭注册'))); } else if (get_setting('register_type') == 'invite' AND !$_POST['icode']) { H::ajax_json_output(AWS_APP::RSM(null, -1, AWS_APP::lang()->_t('本站只能通过邀请注册'))); } else if (get_setting('register_type') == 'weixin') { H::ajax_json_output(AWS_APP::RSM(null, -1, AWS_APP::lang()->_t('本站只能通过微信注册'))); } if ($_POST['icode']) { if (!$invitation = $this->model('invitation')->check_code_available($_POST['icode']) AND $_POST['email'] == $invitation['invitation_email']) { H::ajax_json_output(AWS_APP::RSM(null, -1, AWS_APP::lang()->_t('邀请码无效或与邀请邮箱不一致'))); } } if (trim($_POST['user_name']) == '') { H::ajax_json_output(AWS_APP::RSM(null, -1, AWS_APP::lang()->_t('请输入用户名'))); } else if ($this->model('account')->check_username($_POST['user_name'])) { H::ajax_json_output(AWS_APP::RSM(null, -1, AWS_APP::lang()->_t('用户名已经存在'))); } else if ($check_rs = $this->model('account')->check_username_char($_POST['user_name'])) { H::ajax_json_output(AWS_APP::RSM(null, -1, AWS_APP::lang()->_t('用户名包含无效字符'))); } else if ($this->model('account')->check_username_sensitive_words($_POST['user_name']) OR trim($_POST['user_name']) != $_POST['user_name']) { H::ajax_json_output(AWS_APP::RSM(null, -1, AWS_APP::lang()->_t('用户名中包含敏感词或系统保留字'))); } if ($this->model('account')->check_email($_POST['email'])) { H::ajax_json_output(AWS_APP::RSM(null, -1, AWS_APP::lang()->_t('E-Mail 已经被使用, 或格式不正确'))); } if (strlen($_POST['password']) < 6 OR strlen($_POST['password']) > 16) { H::ajax_json_output(AWS_APP::RSM(null, -1, AWS_APP::lang()->_t('密码长度不符合规则'))); } if (! $_POST['agreement_chk']) { H::ajax_json_output(AWS_APP::RSM(null, -1, AWS_APP::lang()->_t('你必需同意用户协议才能继续'))); } if (get_setting('register_valid_type') == 'mobile') { if (AWS_APP::session()->mo_code != $_POST['smsbao_verify']) { H::ajax_json_output(AWS_APP::RSM(null, -1, AWS_APP::lang()->_t('请填写正确的短信验证码'))); } if ($this->model('account')->check_mobile($_POST['mobile'])) { H::ajax_json_output(AWS_APP::RSM(null, -1, AWS_APP::lang()->_t('手机号已存在,请使用其他手机号'))); } $update_data['mobile'] = $_POST['mobile']; }else{ // 检查验证码 if (!AWS_APP::captcha()->is_validate($_POST['seccode_verify']) AND get_setting('register_seccode') == 'Y') { H::ajax_json_output(AWS_APP::RSM(null, -1, AWS_APP::lang()->_t('请填写正确的验证码'))); } } if (get_setting('ucenter_enabled') == 'Y') { $result = $this->model('ucenter')->register($_POST['user_name'], $_POST['password'], $_POST['email']); if (is_array($result)) { $uid = $result['user_info']['uid']; } else { H::ajax_json_output(AWS_APP::RSM(null, -1, $result)); } } else { $uid = $this->model('account')->user_register($_POST['user_name'], $_POST['password'], $_POST['email']); } if ($_POST['email'] == $invitation['invitation_email']) { $this->model('active')->set_user_email_valid_by_uid($uid); $this->model('active')->active_user_by_uid($uid); } if (isset($_POST['sex'])) { $update_data['sex'] = intval($_POST['sex']); if ($_POST['province']) { $update_data['province'] = htmlspecialchars($_POST['province']); $update_data['city'] = htmlspecialchars($_POST['city']); } if ($_POST['job_id']) { $update_data['job_id'] = intval($_POST['job_id']); } $update_attrib_data['signature'] = htmlspecialchars($_POST['signature']); // 更新主表 $this->model('account')->update_users_fields($update_data, $uid); // 更新从表 $this->model('account')->update_users_attrib_fields($update_attrib_data, $uid); } $this->model('account')->setcookie_logout(); $this->model('account')->setsession_logout(); if ($_POST['icode']) { $follow_users = $this->model('invitation')->get_invitation_by_code($_POST['icode']); } else if (HTTP::get_cookie('fromuid')) { $follow_users = $this->model('account')->get_user_info_by_uid(HTTP::get_cookie('fromuid')); } if ($follow_users['uid']) { $this->model('follow')->user_follow_add($uid, $follow_users['uid']); $this->model('follow')->user_follow_add($follow_users['uid'], $uid); $this->model('integral')->process($follow_users['uid'], 'INVITE', get_setting('integral_system_config_invite'), '邀请注册: ' . $_POST['user_name'], $follow_users['uid']); } if ($_POST['icode']) { $this->model('invitation')->invitation_code_active($_POST['icode'], time(), fetch_ip(), $uid); } if (get_setting('register_valid_type') == 'N' OR (get_setting('register_valid_type') == 'email' AND get_setting('register_type') == 'invite')) { $this->model('active')->active_user_by_uid($uid); } $user_info = $this->model('account')->get_user_info_by_uid($uid); if (get_setting('register_valid_type') == 'mobile') { $this->model('account')->setcookie_login($user_info['uid'], $user_info['user_name'], $_POST['password'], $user_info['salt']); if (!$_POST['_is_mobile']) H::ajax_json_output(AWS_APP::RSM(array( 'url' => get_js_url('/home/first_login-TRUE') ), 1, null)); } if (get_setting('register_valid_type') == 'N' OR $user_info['group_id'] != 3 OR $_POST['email'] == $invitation['invitation_email']) { $this->model('account')->setcookie_login($user_info['uid'], $user_info['user_name'], $_POST['password'], $user_info['salt']); if (!$_POST['_is_mobile']) { H::ajax_json_output(AWS_APP::RSM(array( 'url' => get_js_url('/home/first_login-TRUE') ), 1, null)); } } else { AWS_APP::session()->valid_email = $user_info['email']; $this->model('active')->new_valid_email($uid); if (!$_POST['_is_mobile']) { H::ajax_json_output(AWS_APP::RSM(array( 'url' => get_js_url('/account/valid_email/') ), 1, null)); } } if ($_POST['_is_mobile']) { $this->model('account')->setcookie_login($user_info['uid'], $user_info['user_name'], $_POST['password'], $user_info['salt']); if ($_POST['return_url']) { $user_info = $this->model('account')->get_user_info_by_uid($uid); $return_url = strip_tags($_POST['return_url']); } else { $return_url = get_js_url('/m/'); } H::ajax_json_output(AWS_APP::RSM(array( 'url' => $return_url ), 1, null)); } } |
替换完成之后增加register_mobile_action方法:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
public function register_mobile_action() { if (!AWS_APP::captcha()->is_validate($_POST['code']) AND get_setting('register_seccode') == 'Y') { echo '请填写正确的验证码'; exit; } if(!preg_match('/^1[3,4,5,7,8]\d{9}$/',$_POST['mobile'])) { echo '请填写正确的手机号码'; exit; } $code = rand(10000,50000); $content = '您的验证码为:'.$code.' 请妥善保存。'; AWS_APP::session()->mo_code = $code; $ret = $this->model('smsbao')->sendsms($_POST['mobile'],$content); if ($ret) { echo '发送成功,请注意查收!'; } } |
接着我们再替换find_password_modify_action方法:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
|
public function find_password_modify_action() { if (get_setting('register_valid_type') == 'mobile') { if (AWS_APP::session()->mo_code != $_POST['smsbao_verify']) { H::ajax_json_output(AWS_APP::RSM(null, -1, AWS_APP::lang()->_t('请填写正确的短信验证码'))); } if (!$_POST['password']) { H::ajax_json_output(AWS_APP::RSM(null, -1, AWS_APP::lang()->_t('请输入密码'))); } if ($_POST['password'] != $_POST['re_password']) { H::ajax_json_output(AWS_APP::RSM(null, -1, AWS_APP::lang()->_t('两次输入的密码不一致'))); } $user_info = $this->model('account')->get_user_info_by_mobile($_POST['mobile']); $this->model('account')->update_user_password_ingore_oldpassword($_POST['password'], $user_info['uid'], $user_info['salt']); $this->model('active')->set_user_email_valid_by_uid($user_info['uid']); if ($user_info['group_id'] == 3) { $this->model('active')->active_user_by_uid($user_info['uid']); } $this->model('account')->setcookie_logout(); $this->model('account')->setsession_logout(); unset(AWS_APP::session()->find_password); H::ajax_json_output(AWS_APP::RSM(array( 'url' => get_js_url('/account/login/'), ), 1, AWS_APP::lang()->_t('密码修改成功, 请返回登录'))); }else{ if (!AWS_APP::captcha()->is_validate($_POST['seccode_verify'])) { H::ajax_json_output(AWS_APP::RSM(null, -1, AWS_APP::lang()->_t('请填写正确的验证码'))); } $active_data = $this->model('active')->get_active_code($_POST['active_code'], 'FIND_PASSWORD'); if ($active_data) { if ($active_data['active_time'] OR $active_data['active_ip']) { H::ajax_json_output(AWS_APP::RSM(null, -1, AWS_APP::lang()->_t('链接已失效,请重新找回密码'))); } } else { H::ajax_json_output(AWS_APP::RSM(null, -1, AWS_APP::lang()->_t('链接已失效,请重新找回密码'))); } if (!$_POST['password']) { H::ajax_json_output(AWS_APP::RSM(null, -1, AWS_APP::lang()->_t('请输入密码'))); } if ($_POST['password'] != $_POST['re_password']) { H::ajax_json_output(AWS_APP::RSM(null, -1, AWS_APP::lang()->_t('两次输入的密码不一致'))); } if (! $uid = $this->model('active')->active_code_active($_POST['active_code'], 'FIND_PASSWORD')) { H::ajax_json_output(AWS_APP::RSM(null, -1, AWS_APP::lang()->_t('链接已失效,请重新找回密码'))); } $user_info = $this->model('account')->get_user_info_by_uid($uid); $this->model('account')->update_user_password_ingore_oldpassword($_POST['password'], $uid, $user_info['salt']); $this->model('active')->set_user_email_valid_by_uid($user_info['uid']); if ($user_info['group_id'] == 3) { $this->model('active')->active_user_by_uid($user_info['uid']); } $this->model('account')->setcookie_logout(); $this->model('account')->setsession_logout(); unset(AWS_APP::session()->find_password); H::ajax_json_output(AWS_APP::RSM(array( 'url' => get_js_url('/account/login/'), ), 1, AWS_APP::lang()->_t('密码修改成功, 请返回登录'))); } } |
好了,经过以上的替换,短信宝的短信平台已经替换成功了,可以正常使用了。我们进行测试发送。

报备一下短信宝的VIP模板,这样就可以走短信宝的优质通道了,即便遇到敏感文字我们都不会人工审核,短信内容3~5秒就可送达。
另外:我们已经开发好完整的weCenter问答社区程序短信宝插件,点击此链接 下载及查看安装流程。
最新更新
电商类
CMS类
微信类