
待发短信

在线客服
Tipask是一款100%开放源码的PHP问答系统,基于Laravel5.6 LTS 版本开发,容易扩展,具有强大的负载能力和稳定性。今天小编就以替换短信接口为例一步一步教大家如何开发,进行替换的短信接口是我们短信宝短信群发平台的短信接口,我们短信宝短信接口非常稳定,发送速度快,注册还送测试短信,推荐大家使用。
首先打开项目:\resources\views\admin\setting\irrigation.blade.php文件,在54行左右添加以下代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<div class="box box-default"><div class="box-header with-border"><h3 class="box-title">短信策略</h3></div><div class="box-body"><div class="form-group"> <label for="website_url">开启</label> <span class="text-muted">(开启后必须使用短信进行验证)</span> <div class="radio"> <label><input type="radio" name="mobile_trun" value="1" @if(Setting()->get('mobile_trun') == 1) checked @endif>开启</label> <label><input type="radio" name="mobile_trun" value="0" @if(Setting()->get('mobile_trun') == 0) checked @endif>关闭</label> </div></div></div> |
接着创建一个文件命名为:mobile.blade.php文件,代码如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
|
@extends('admin/public/layout')@section('title')短信配置@endsection@section('content')<section class="content-header"> <h1>短信配置</h1></section><section class="content"><div class="row"><div class="col-xs-12"><div class="box box-primary"> <form role="form" name="settingForm" method="POST" action="{{ route('admin.setting.mobile') }}"> <input type="hidden" name="_token" value="{{ csrf_token() }}"> <div class="box-body"> <div class="form-group @if ($errors->has('smsbao_user')) has-error @endif"> <label for="smsbao_user">短信宝用户名</label><input type="text" name="smsbao_user" class="form-control " placeholder="短信宝用户名" value="{{ old('smsbao_user',Setting()->get('smsbao_user')) }}"> @if ($errors->has('smsbao_user')) <p class="help-block">{{ $errors->first('smsbao_user') }}</p> @endif </div> <div class="form-group @if ($errors->has('smsbao_pass')) has-error @endif"> <label for="smsbao_pass">短信宝密码</label> <span class="text-muted">(请输入短信宝密码)</span><input type="password" name="smsbao_pass" class="form-control " placeholder="短信宝密码" value="{{ old('smsbao_pass',Setting()->get('smsbao_pass')) }}">@if ($errors->has('smsbao_pass')) <p class="help-block">{{ $errors->first('smsbao_pass') }}</p> @endif</div> <div class="form-group @if ($errors->has('smsbao_sign')) has-error @endif"> <label for="smsbao_sign">短信宝签名</label> <span class="text-muted">(请输入短信宝签名)</span><input type="text" name="smsbao_sign" class="form-control " placeholder="短信宝签名" value="{{ old('smsbao_sign',Setting()->get('smsbao_sign')) }}"> @if ($errors->has('smsbao_sign')) <p class="help-block">{{ $errors->first('smsbao_sign') }}</p> @endif </div> </div> <div class="box-footer"> <button type="submit" class="btn btn-primary">保存</button> <button type="button" class="btn btn-success" id="btn_test_mobile" >发送测试短信</button> </div> </form></div></div></div></section>@endsection@section('script')<div class="modal fade" id="test_mobile_model" role="dialog"><div class="modal-dialog" role="document"><div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="exampleModalLabel">发送测试短信</h4> </div> <div class="modal-body"> <form name="messageForm" id="message_form"> <div class="form-group"> <label for="to_user_id" class="control-label">接收人手机号:</label> <input type="mobile" class="form-control" id="test_send_to" name="sendTo" value="" placeholder="接收人手机号" /> </div> <div class="form-group"> <label for="message-text" class="control-label">内容:</label><textarea class="form-control" id="test_mobile_content" name="content">你好,这是一条测试短信。收到短信则短信接口正常使用!</textarea> </div> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">取消</button> <button type="button" class="btn btn-primary" id="submit_test_mobile">发送</button> </div></div></div></div><script type="text/javascript"> $(function(){ set_active_menu('global',"{{ route('admin.setting.mobile') }}"); $("#btn_test_mobile").click(function(){ if(confirm('请确认短信配置项已保存成功?')){ $("#test_mobile_model").modal('show'); } }); /*发送测试短信*/ $("#submit_test_mobile").click(function(){ var sendTo = $("#test_send_to").val(); var content = $("#test_mobile_content").val(); $.post('{{ route('admin.tool.sendTestMobile') }}',{sendTo:sendTo,content:content},function(msg){ console.log(msg); if(msg == 'ok'){alert('短信发送成功'); }else{alert('短信发送错误:'+ msg ); } $("#test_mobile_model").modal('hide'); }); });});</script>@endsection |
接着打开项目:\resources\views\themes\default\account\forgetPassword.blade.php,在29行左右添加以下代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
@if(Setting()->get('mobile_trun') == 1) <div class="form-group"> <label class="required">选择找回密码方式</label> <div class="radio"> <label><input type="radio" name="emamobile" class="emamobile" value="1" checked="">邮箱</label> <label><input type="radio" name="emamobile" class="emamobile" value="0">短信</label> </div> </div> <div class="form-group mobile @if($errors->first('mobile')) has-error @endif" style="display: none;"> <label class="required">手机</label><input type="text" id="mobile" class="form-control" name="mobile" placeholder="注册手机" value="{{old('mobile')}}"> @if ($errors->first('mobile')) <span class="help-block">{{$errors->first('mobile')}}</span> @endif </div> <div class="form-group mobile @if($errors->first('mobile_code')) has-error @endif" style="display: none;"> <label for="mobile_code" class="required">短信验证码</label> <div class="col-md-12" style="padding-left: 0;"> <div class="col-md-8" style="padding-left: 0;"> <input type="text" class="form-control" name="mobile_code" id="mobile_code" placeholder="请输入短信验证码"> </div> <b class="btn btn-primary" id="btn-code" style="margin-bottom: 15px;">获取验证码</b> @if ($errors->first('mobile_code')) <span class="help-block">{{$errors->first('mobile_code')}}</span> @endif </div> </div>@endif |
接着添加以下代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
|
@section('js')<script type="text/javascript"> $('.emamobile').on('click',function(){ var $this = $(this).val(); if ($this == '0') { $('.mobile').css('display','block'); $('.email').css('display','none'); }else{ $('.email').css('display','block'); $('.mobile').css('display','none'); } })</script><script type="text/javascript"> var time = 0; //倒计时时间 var res = null; //倒计时资源,释放时使用 var sendNode = null; //发送的按钮节点 function sendTime(){ clearTimeout(res); time--; if (time <= 0) { time = "获取验证码"; sendNode.text(time); clearTimeout(res); time = 0; return; } sendNode.text("剩余"+time+"秒"); res = setTimeout("sendTime()",1000); } $(function(){ sendNode = $("#btn-code"); var flg = true; sendNode.click(function(){ if (time == 0) { var mobile = $('#mobile').val(); var reg = /^1[3,4,5,7,8]\d{9}$/; var ret = false; if (!reg.test(mobile)) { alert('手机号码不正确!'); return ret; } if ({{Setting()->get('code_register')}} == 1) { var code = $("#captcha").val(); if (code == '') { alert('请输入验证码'); return ret; } var data = {"captcha":code,"mobile":mobile}; }else{ var data = {"mobile":mobile}; } var err =""; if (flg == true) { flg = false; $.ajax({ type:"POST", url:"{{ route('auth.user.forget_mobile_code') }}", dataType:"html", async:false, data:data, success:function(data){ if (data == 'ok') { time = 60; sendTime(); alert('短信发送成功'); flg = true; }else if(data == '-1'){ alert('手机号不存在'); }else{ alert('短信发送失败'+data); } }, error:function(data){ var errors = unescape(data['responseText'].replace(/\\/g,"%")); var error = JSON.parse(errors); if (error['captcha'] != ''&&error['captcha']) { alert(error['captcha']); return false; } if (error['mobile'] != '' && error['mobile']) { alert(error['mobile']); return false; } } }) } } }) })</script> |
接着打开项目:\resources\views\themes\default\account\register.blade.php文件,在32行左右添加以下代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
@if(Setting()->get('mobile_trun') == 1) <div class="form-group @if ($errors->first('mobile')) has-error @endif"> <label for="mobile" class="required">Mobile(手机)</label> <input type="text" class="form-control" id="mobile" name="mobile" required="" placeholder="请输入手机"> @if ($errors->first('mobile')) <span class="help-block">{{ $errors->first('mobile') }}</span> @endif </div> <div class="form-group @if($errors->first('mobile_code')) has-error @endif"> <label for="mobile_code" class="required">短信验证码</label> <div class="col-md-12" style="padding-left: 0;"> <div class="col-md-8" style="padding-left: 0;"> <input type="text" class="form-control" name="mobile_code" id="mobile_code" required="" placeholder="请输入短信验证码"> </div> <b class="btn btn-primary" id="btn-code" style="margin-bottom: 15px;">获取验证码</b> @if ($errors->first('mobile_code')) <span class="help-block">{{ $errors->first('mobile_code') }}</span> @endif </div> </div>@endif |
接着添加以下代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
|
@section('js')<script> var time = 0;var res = null;function sendTime(){clearTimeout(res); time --;if (time <= 0) { time = "获取验证码"; $('#btn-code').text(time); clearTimeout(res); time = 0; return;}$('#btn-code').text("剩余"+time+"秒");res = setTimeout("sendTime()",1000);}$(function(){var flg = true;$('#btn-code').on('click',function(){ var mobile = $('#mobile').val(); var reg = /^1[3,4,5,7,8]\d{9}$/; var ret = false; if (!reg.test(mobile)) { alert('手机号码不正确!'); return ret; } if ({{Setting()->get('code_register')}} == 1) { var code = $("#captcha").val(); if (code == '') { alert('请输入验证码'); return ret; } var data = {"captcha":code,"mobile":mobile}; }else{ var data = {"mobile":mobile}; } var err =""; if (flg == true) { flg = false; $.ajax({ type:"POST", url: "{{ route('auth.user.mobile_code') }}", dataType : "html", async : false, data : data, success:function(data){ if (data == "ok") { time = 60; sendTime(); alert('短信发送成功'); flg = true; }else{ alert('短信发送失败请联系管理员。'); flg = true; } }, error:function(data){ var errors = unescape(data['responseText'].replace(/\\/g, "%")); var error = JSON.parse(errors); if(error['mobile'] != ''&&error['mobile'] ){ alert(error['mobile']); return false; } if (error['captcha']&&error['captcha']!='') { alert(error['captcha']); return false; } } }); } $('#reloadCaptcha').click(); return flg;})})</script> |
接着打开项目:\app\Http\Controllers\Account\UserController.php文件,在114行添加以下代码
|
1
2
3
4
5
6
7
8
9
10
|
if (Setting()->get('mobile_trun') == 1) { $validateRules['mobile'] = 'required|regex:/^1[3,4,5,7,8]\d{9}$/|unique:users'; if (empty(session('mobile_code')) || $request->mobile_code != session('mobile_code')) { return redirect(route('auth.user.register')) ->withInput($request->only('mobile_code')) ->withErrors([ 'mobile_code' => '短信验证码错误!', ]); }} |
接着增加mobile_code、forget_mobile_code方法,代码如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
public function mobile_code(Request $request){ if( Setting()->get('code_register') == 1){ $validateRules['captcha'] = 'required|captcha'; } $validateRules['mobile'] = 'required|regex:/^1[3,4,5,7,8]\d{9}$/|unique:users'; $this->validate($request,$validateRules); $code = rand(10000,99999); session(['mobile_code'=>$code]); $content = '您好,您的验证码为:'.$code.',请妥善保存。'; $ret = $this->sendSms($request->mobile,$content); if ($ret == 'ok') { return 'ok'; }else{ return json_encode($ret); }}public function forget_mobile_code(Request $request){if( Setting()->get('code_register') == 1){ $validateRules['captcha'] = 'required|captcha';} $user = User::where('mobile','=',$request->mobile)->first(); if (empty($user)) { return json_encode('-1'); } $code = rand(10000,99999); session(['mobile_code'=>$code]); session(['forget_mobile'=>$request->mobile]); $content = '您好,您正在进行找回密码操作,验证码为:'.$code.',请妥善保存!'; $ret = $this->sendSms($request->mobile,$content); if ($ret == 'ok') { return 'ok'; }else{ return json_encode($ret); }} |
接着打开项目:\app\Http\Controllers\Admin\SettingController.php文件,增加mobile方法
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
public function mobile(Request $request){if ($request->isMethod('post')) { $data = $request->except('_token'); unset($data['_token']); foreach ($data as $name => $value) { $_ENV[strtoupper($name)] = $value; Setting()->set($name,$value); } Setting()->clearAll(); Setting()->writeToEnv(); return $this->success(route('admin.setting.mobile'),'短信配置保存成功');}return view('admin.setting.mobile');} |
接着打开项目:\app\Http\Controllers\Admin\ToolController.php文件,增加sendTestMobile方法
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
public function sendTestMobile(Request $request){ $validateRules = [ 'sendTo' => 'required|regex:/^1[3,4,5,7,8]\d{9}$/', 'content' => 'required|max:255', ]; $this->validate($request,$validateRules); $user = Setting()->get('smsbao_user'); $pass = Setting()->get('smsbao_pass'); if (empty($user) && empty($pass)) { return '请填写短信宝用户名和密码。'; } $url = 'http://api.smsbao.com/sms?u='.$user.'&p='.md5($pass).'&m='.$request->sendTo.'&c='.$request->content; $ret = file_get_contents($url); if ($ret == 0) { return 'ok'; }else{ return $ret; }} |
最后打开项目:\app\Http\Controllers\Controller.php文件,增加sendSms方法
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
protected function sendSms($mobile,$content){ $user = Setting()->get('smsbao_user'); $pass = Setting()->get('smsbao_pass'); $sign = Setting()->get('smsbao_sign'); if (empty($user) || empty($pass) || empty($sign) ) { return '11'; } $url = 'http://api.smsbao.com/sms?u='.$user.'&p='.md5($pass).'&m='.$mobile.'&c=【'.$sign.'】'.$content; $ret = file_get_contents($url); if ($ret == 0) { return 'ok'; }else{ return $ret; }} |
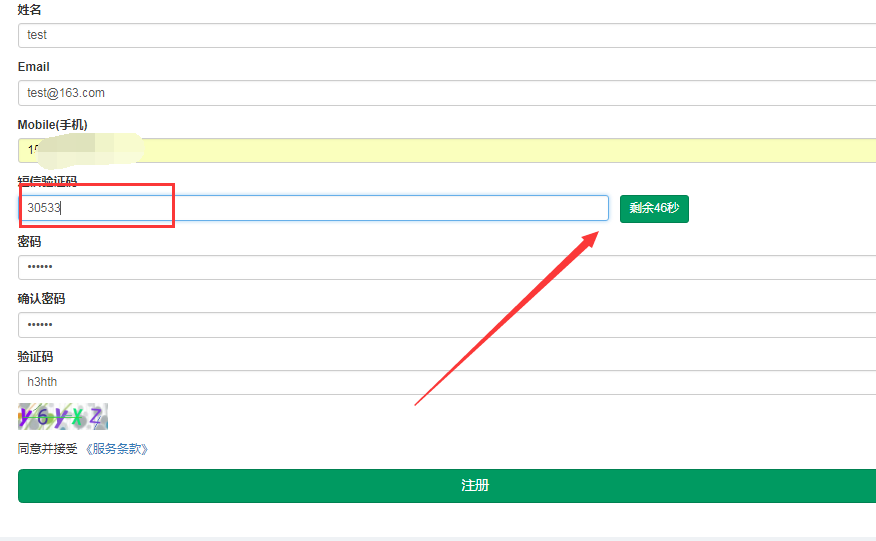
经过上面的替换,短信宝的短信平台已经替换成功了,可以正常使用了。进行测试发送:

报备一下短信宝的VIP模板,这样就可以走短信宝的优质通道了,即便遇到敏感文字我们都不会人工审核,短信内容3~5秒就可送达。
另外:我们已经开发好完整的Tipask问答系统的短信宝插件,点击此链接 下载及查看安装流程
最新更新
电商类
CMS类
微信类