
待发短信

在线客服
这是这个系列的最后一篇了,主要介绍前端的数据处理。主要有几个关键技术点:
1.当页面打开时,判断上次短信发送请求的时间间隔有没有到,如果没有到,则前端显示倒计时,并且禁用按钮。由于数据来自于后端(在后端篇里面说到过),所以就算用户重新刷新页面也不能重置前端的倒计时时间。
2.防止用户在发送短信验证码时,由于点击过快,一次发送2条或2条以上的情况。 原理:声明一个标记变量为true,只有标记为true时,才能执行ajax发送。当点击发送按钮时,把标记设置false,只有等ajax返回数据后,才重置为true。
3.无论短信是否发送成功,都会重置图形验证码。做到每次发送短信,都需图形验证码的验证。
在sms/register.php中添加代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
|
<script src="js/jquery.js"></script><script> var time = 0; // 倒计时时间 var res = null; // 倒计时资源,释放时使用 var sendNode = null; // 发送的按钮节点 var diffTime = "<?php echo $diff; ?>"; // 由php计算的时间差的结果。所以就算用户刷新页面,倒计时还是存在的。 /** * 执行倒计时的方法 */ function sendTime() { clearTimeout(res); // 先清空一下倒计时资源。 time--; // 倒计时时间递减。 // 如果倒计时到达0时,则恢复按钮原来的内容 if (time <= 0) { time = "获取验证码"; sendNode.text(time); clearTimeout(res); time = 0; return; } // 倒计时的内容写到按钮里面 sendNode.text("剩余" + time + "秒"); res = setTimeout("sendTime()", 1000); } /** * 调用处 */ $(function() { sendNode = $("#get_code"); // 获取发送的节点 var flg = true; // 防止ajax重复提交的标记 // 在页面加载时,先判断一下是否上次倒计时未完成,由php计算,防止页面刷新,覆盖掉倒计时。 if ("" != diffTime) { time = parseInt(diffTime); sendTime(); } /** * 点击发送短信,触发事件 */ sendNode.on("click", function() { // 如果当前倒计时结束,则收集表单数据,并ajax提交到服务端 if (0 == time) { var phoneNum = $("input[name='phone']").val(); var code = $("input[name='vcode']").val(); var data = {"code" : code, "phone" : phoneNum}; var err = ""; if (flg == true) { flg = false; // ajax提交请求 $.ajax({ "url" : "./tool/sendCode.php", "type" : "post", "data" : data, "dataType" : "json", "success" : function (msg) { $(".errmsg").text(""); if (-1 == msg.flg) { err = msg.err; if ("code" == msg.type) { $("#code_err").text(err); } else if ("phone" == msg.type) { $("#phone_err").text(err); } else { alert("短信发送失败,原因:" + err); } } else { time = 60; sendTime(); alert("发送验证码成功!"); } // 刷新图形验证码 $("#code_img").click(); flg = true; } }); } return false; } }); });</script> |
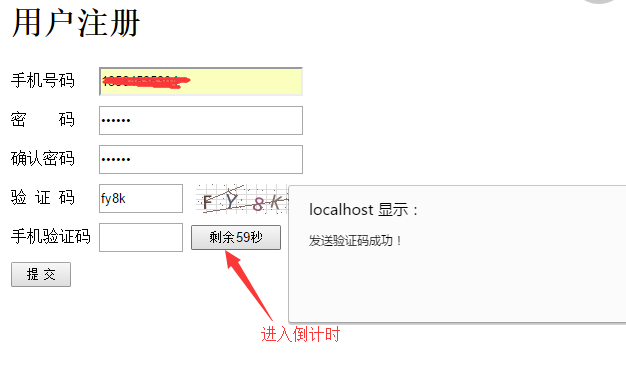
好了,我们来走一遍注册的流程: 1.填好注册信息后,发送短信验证码,并成功接收到。

2.填写好接收到的短信验证码,完成注册。跳转到sms/login.php
整个短信验证码开发教程全部完毕。我已经提供了源码下载。在这里我要特别感谢一下短信宝官网,他们公司本着帮助更多用户的原则, 让我把代码上传到他们的服务器上。如果还有什么疑问,可以给我留言,或者找短信宝的在线客服人员。
最新更新
电商类
CMS类
微信类